23 Best Animation Techniques for Your Website Design
In today’s digital landscape, websites need to be visually engaging and interactive to captivate users and enhance the user experience. One effective way to achieve this is by incorporating animation into your web design.
Website animation techniques can bring life and dynamism to your website, making it more memorable and engaging for visitors. In this blog post, we will explore 23 of the best website animation techniques that you can integrate into your web design projects.

1. Scroll Animations
Create captivating animations that trigger as users scroll through your website, adding a sense of depth and interactivity.

2. Hover Effects
Add subtle or dynamic animation effects to buttons, images, or links when users hover over them, making the browsing experience more interactive.

3. Background Animations
Use background animations to create eye-catching visuals or add subtle movement to static backgrounds, giving your website a more dynamic feel.

4. Loading Animations
Replace boring loading screens with animated elements that engage users while they wait for content to load, enhancing the user experience.

5. Parallax Effects
Implement parallax scrolling to create a captivating illusion of depth by moving foreground and background elements at different speeds.

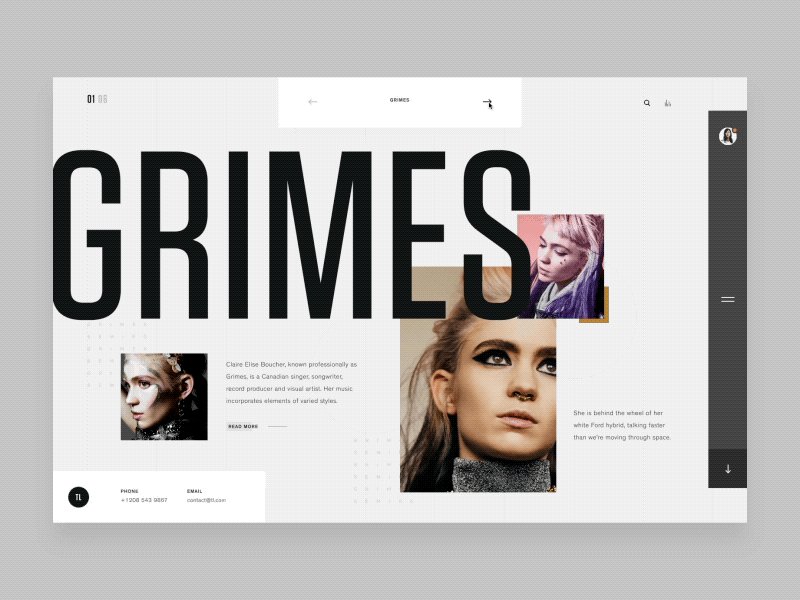
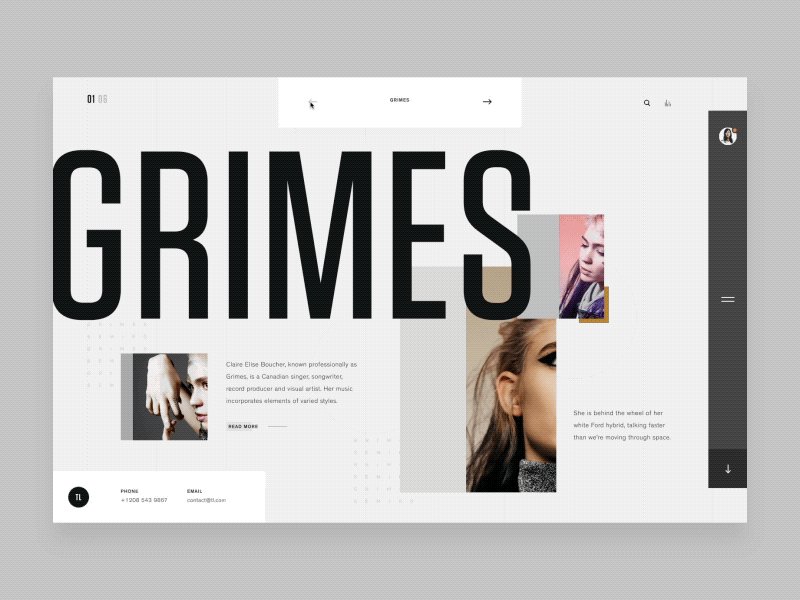
6. Typography Animation
Bring your text to life by utilizing animated typographic elements, such as text reveals, rotations, or transitions.
7. Image Transitions
Make your images more engaging with animated transitions, like fades, slides, or flips, as users interact with them.
8. Sticky Elements
Pin important elements, such as headers or navigation bars, to the screen, so they remain visible during scrolling, providing easy access and smooth navigation.
9. Microinteractions
Add subtle animations to small interactive elements like buttons, checkboxes, or form fields, making the website feel more responsive and intuitive.

10. Animated Icons
Replace static icons with animated versions to draw attention and add visual interest to your website’s design.
11. Particle Effects
Incorporate particle animations, such as floating particles or particle explosions, to create mesmerizing and immersive visual experiences.
12. Sliders and Carousels
Enhance image sliders and carousels with smooth animations and transitions, making them engaging and visually appealing.
13. Morphing Shapes
Use shape morphing animations to transform one shape into another, adding an element of surprise and creativity to your design.

14. Animated Call-to-Action Buttons
Make your call-to-action buttons stand out with animated features like pulsating, scaling, or color changes, attracting user attention and encouraging interaction.
15. Video Backgrounds
Integrate video backgrounds to create a captivating and immersive experience that visually communicates your brand or message.
16. Interactive Infographics
Animate infographics to make data more engaging, using animated charts, graphs, or interactive elements to convey information effectively.
17. Loading Progress Animations
Visualize loading progress with animated indicators, giving users a sense of how much longer they need to wait, reducing frustration.

18. Storytelling Animations
Use animations to guide users through a story or narrative, creating an engaging and interactive storytelling experience on your website.
19. Timeline Animations
Animate elements along a timeline, allowing users to interact with and explore content in a chronological order or sequence.

20. 3D Transformations
Implement 3D animations and transforms to bring depth and realism to your web design, adding an immersive and interactive element.
21. Background Videos
Use looping background videos to create a dynamic and visually compelling backdrop for your website.
22. Menu and Navigation Animations
Add animated effects to menus and navigation elements, such as dropdowns or mega menus, making them interactive and visually appealing.
23. Animated Page Transitions
Create seamless transitions between web pages using animated effects like fading, sliding, or zooming, enhancing the overall user experience.
Conclusion
By incorporating these 23 website animation techniques into your web design projects, you can create visually stunning, engaging, and interactive websites that leave a lasting impression on your visitors. Remember to strike a balance between aesthetics and performance, ensuring that animations enhance the user experience without sacrificing site speed or usability. Experiment, have fun, and unleash your creativity to make your website animations truly stand out.
FAQs about 23 Best Animation Techniques for Your Website Design:
Q: What are some popular animation techniques for website design?
A: Some popular animation techniques for website design include scroll animations, hover effects, parallax effects, loading animations, and background animations. These techniques are visually appealing and enhance the user experience.
Q: How can I implement scroll animations on my website?
A: To implement scroll animations on your website, you can utilize CSS libraries or JavaScript frameworks like ScrollReveal.js or AOS (Animate On Scroll). These tools provide pre-built animations that can be easily integrated into your website design.
Q: Are there any considerations for using animations to ensure good search engine visibility?
A: Yes, to ensure search engine visibility, use animations judiciously and avoid excessive or distracting animations. Ensure that important content and relevant keywords are easily accessible and visible to search engines.
Q: Can animations affect website loading speed and performance?
A: Yes, complex animations can impact website loading speed and performance. It’s important to optimize file sizes, utilize browser caching, and consider lazy loading techniques to minimize the impact on loading times.
Q: Are there any SEO best practices specific to animation implementation?
A: Yes, ensure that animations are implemented in a way that doesn’t hinder accessibility, such as providing alternative content or descriptions for screen readers. Additionally, optimize animation-related code to improve site performance and loading speed.
Q: How can I create a responsive website design with animations?
A: To create a responsive website design with animations, use media queries and responsive animation libraries. Ensure that animations adjust to different screen sizes and devices, providing a consistent and engaging experience across all platforms.
Q: Are there any guidelines for optimizing animations for mobile devices?
A: Yes, optimize animations for mobile devices by keeping them lightweight and avoiding complex effects that may strain the device’s resources. Test animations across various mobile devices to ensure smooth performance and an optimal user experience.
Q: Can animations impact the accessibility of my website?
A: Yes, animations can impact accessibility. Ensure that animations do not create barriers for users with disabilities. Provide alternative ways to access content, such as visible controls or transcripts for audio-based animations.
Q: Is it possible to use animation techniques for e-commerce websites?
A: Absolutely! Animation techniques can enhance the user experience on e-commerce websites. Consider using animations for product showcases, interactive elements, or highlighting special offers to attract and engage users.
Q: How can I measure the impact of animations on user engagement?
A: Use tools like Google Analytics to measure relevant metrics such as time spent on page, bounce rates, or click-through rates. These metrics can help assess the impact of animations on user engagement and inform design improvements.